Syntax introduced: println(), point(), line(), ellipse(), rect()
0. Download Processing and write a program.
The first thing you need to do is go to www.processing.org and follow the link to download the correct version for your operating system. Once you have it, just run it. An editing window pops up that looks like this:

Type into the editing window this line exactly as I have written it:
println("Hello, world!");
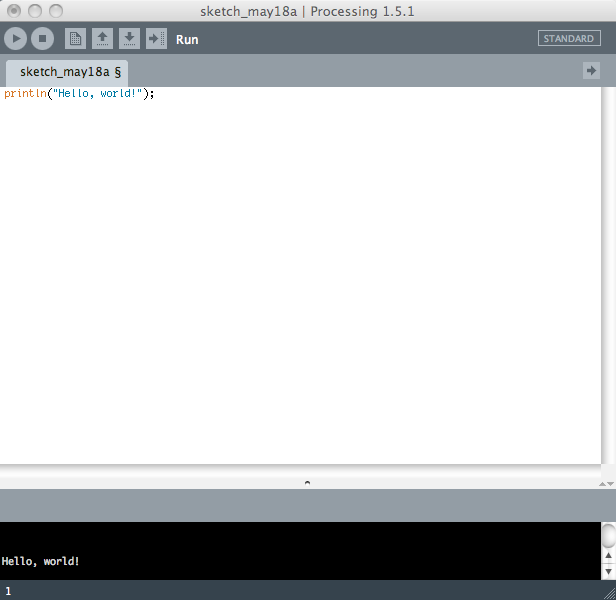
println is all in lower case, then an open parenthesis, then a double quotation mark, then the phrase Hello, world!, then another double quotation mark, then a closing parenthesis, then a semicolon. Now click the "run" button. It's the one that looks like a triangle in the upper left of the editing window. The phrase Hello, world! should display in the black console on the bottom of the window, like so:

Screenshot of Processing's editing window containing the code with the output of the Hello world program.
Click for text.
Code Displayed
println("Hello, world!");
Output Displayed
Hello, world!

Click here for a transcript of the Hello World Program video.
Here is my first program. Println, open parenthesis, double quotes, thing, that I want to have printed to the console, end the parentheses, and the close semicolon. That's it! I run it by clicking this button. And, the phrase that I typed in double quotes pops up right here, and this little blank window pops up here. We'll talk about what that's for later on. I can stop the program from running by just getting rid of that, or pressing this button.
Try it yourself. Did it work? Yay! You wrote a program. Not too shabby.
You probably noticed a small grey window also popped up next door to the editing window. Let's explore what that's all about next.
1. Plot some shapes to the display window
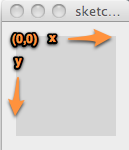
That little window that popped up is the display window. When you write a program that creates something to look at, it will show up there. By default, Processing sets the origin at the top left corner. The x axis increases to the right and the y axis increases downwards. Increments along the axis are given in pixels. The default window, as shown below, is 100 x 100 pixels.

Let's plot some shapes to the window. Processing has some intrinsic functions to plot primitive shapes. Here is a program that introduces four of them to get you started.
- First, click the "stop" button, which is the one next to the run button that has a little square in the middle of it. The display window should disappear now.
- Copy the lines below exactly as I have written them into the editing window:
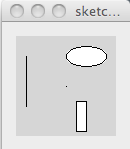
println("Hello, world!"); point(50,50); line(10,20,10,70); ellipse(70,20,40,20); rect(60,65,10,30); - Click the run button. Now let's check out that display window. It should look like this:

There is a point at x=50, y=50. There is a line that extends from x=10, y=20 down to x=10, y=70. There is an ellipse whose center is at x=70, y=20 and whose horizontal axis has a diameter of 40 pixels and whose vertical axis has a diameter of 20 pixels. There is a rectangle whose top left corner is at x=60, y=65, and that is 10 pixels wide and 30 pixels high.
The program you just wrote had four commands, one on each line. Processing executed them in order, then stopped. The first command, println(), tells Processing to print whatever is inside the parentheses to the console. In our example, we printed text. We put all the text inside double quotes so that Processing would know that it is text. We will learn how to print other things to the console later when we explore different variable types.
The next four commands told Processing what kind of a shape to draw and where to draw it. Each of those simple shape commands needs to have a certain number of arguments in order to work. The arguments are the numbers inside the parentheses. For example, the command point() takes 2 arguments and they correspond to the x and y location where Processing should place the point. So,
point(50,50);
tells Processing to place a point 50 pixels to the right of the origin and 50 pixels down from the origin.
Quiz yourself
The other shapes in the example program each take 4 arguments. line() needs to know the (x,y) pair of the beginning of the line and the (x,y) pair of the end of the line. ellipse() needs to know the (x,y,) coordinates of the center of the ellipse and the diameters of each axis. rect() needs to know the (x,y) coordinates of the top left corner of the rectangle, the width, and the height.