Syntax introduced: rotate(), PI, ++, --
You can rotate the coordinate system with the rotate() function. The rotate() function takes one argument, which is an angle in radians. (360 degrees = 2pi radians, so if you don’t like thinking in radians you can specify degrees and then multiply by pi/180 to convert to radians). The rotate() function will by default rotate clockwise around the origin of the coordinate system, so if you want the rotation to occur around a different point, you have to use translate() first to move the origin.
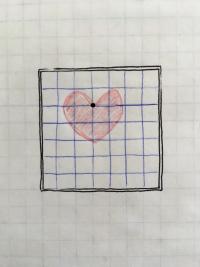
Let's start with the hand-drawn heart from the discussion of translation. Its top cusp is at (3,2).

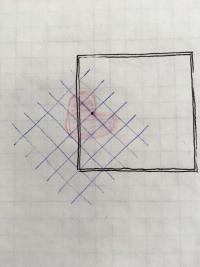
Now let's rotate by 45 degrees and then draw the heart. In pseudo-code, this would be
rotate(PI/4); heart(3,2);
Here's what that looks like:

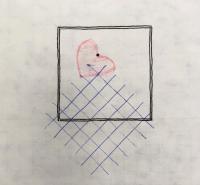
But what if you wanted to rotate the heart itself? The key is to remember that all rotations occur around (0,0). So to make a shape rotate around its own center of gravity, you basically have to draw the shape so that its center is at (0,0). Then you can do whatever rotation you want and it will appear that the shape rotates around itself. But you probably don't want to draw the shape up in the top corner where you can't see most of it! So you translate the coordinate system, thereby putting the origin in the place on the display window that you want, then draw the shape there.
In pseudo-code:
translate(3,2); rotate(PI/4); heart(0,0);

Example 5.10
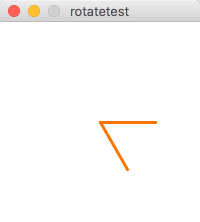
Here’s an example program that uses translate() and rotate().
// Demonstrate translate and rotate size(200, 200) background(255); stroke(247, 117, 10); translate(100, 100); strokeWeight(3); line(0, 0, 55, 0); // A horizontal orange line rotate(60 * PI/180); // How to write 60 degrees in radians line(0, 0, 55, 0); // Orange line rotated

 A screencast explanation of how translate and rotate work in Example 5.10, above (and a captioned version).
A screencast explanation of how translate and rotate work in Example 5.10, above (and a captioned version).Do them all! Order matters!
Combining skills!
Example 5.11
Here’s an example of a shape I made with translate and rotate. I turned it into a function and I’m having it move across the screen.
//the sun rises and sets
float x = 10;
float y . 190;
float speed = 1.0;
int direction = 1;
int g = 10;
void setup(){
size(400, 200);
}
void draw(){
background(10, g, 247); //I'm going to change the green so it has a variable
smooth();
sun(x, y); // calls the sun function
x = x + .5*speed; //moves to the right
y = y - (.5*speed*direction); //moves up
if (x > width || x < 0){
x=1; // if it hits the right side, start over
y=190;
direction =1;
}
if(y ‹ 0){
direction *= -1; // if it hits the top, go down
}
if (x==1){
g=10; //resets the green value
}
if (direction == 1){
g=g+1; //make the sky lighter as the sun goes up
}
else{
g=g-1; //make sky darker as the sun goes down
}
}
// This is my sun function
// Notice the use of push, pop, translate, and rotate
void sun(float x, float y) (
pushMatrix();
translate(x,y);
stroke(247, 117, 10, 120);
fill(247, 200, 10);
ellipse(0, 0, 30, 30);
for (int i = 0; i < 24; i++) {
strokeWeight(3);
rotate(PI/12);
line(30, 30, 10, 0);
}
popMatrix();
}

 A screencast explanation of the sunrise/sunset program (captioned version here). This screencast also provides an introduction to the syntax "++" and "--", which haven't come up before. ++ means increment by 1 and -- means decrement by one. If you write x++ it is equivalent to writing x = x + 1. Similarly, x-- is the same as x = x - 1.
A screencast explanation of the sunrise/sunset program (captioned version here). This screencast also provides an introduction to the syntax "++" and "--", which haven't come up before. ++ means increment by 1 and -- means decrement by one. If you write x++ it is equivalent to writing x = x + 1. Similarly, x-- is the same as x = x - 1.Exercises
5.6 Use translate() and rotate() to change a square into a diamond.
5.7: Use a combination of translate() and rotate() to change the coordinate system so that its origin is at the bottom left corner and increases to the right and upwards.
5.8: write a function that uses some combination of scale(), rotate(), or translate(), and then do something with it such as having it plot to the screen with a mouse click, or having it move by itself.
Turning in your work
Turn in 5.8 to its assignment dropbox in Canvas.
What I am looking for
In 5.8 I want to see you use new skills such as scale, rotate, and translate, combined with previously-learned skills such as function-writing, and/or mouse/keyboard interactivity.